セットアップ
公開されているイメージファイルをSDカードに書き込んでRaspberry Piを起動するだけです。PCからChromeなどのWebブラウザを使ってRaspberry Piにアクセスすれば、Webアプリケーションの開発環境が使用できるようになります。Windows PCから接続する場合、Raspberry Piを検索できるように『Bonjour Print Services for Windows』を入れる方法を推奨しています。ただ、DHCPで割り当てられるIPアドレスがあらかじめ分かっているか、“/etc/network/interfaces”を編集して固定IPアドレスに設定すれば、Bonjour Print Servicesを入れる必要はありません。
Raspberry Pi単体での開発
Raspberry Pi自体がPCなので、ほかのPCを使わずに開発できれば便利です。Raspberry Piはもともと教育用途につくられたこともあるので、子ども向けのプログラミング教室を開催する場合などに重宝しそうです。
そこで、Raspberry PiにChromeのオープンソース版である『Chromium』をインストールして、開発環境に接続してみました。
そこで、Raspberry PiにChromeのオープンソース版である『Chromium』をインストールして、開発環境に接続してみました。
$ sudo apt-get install chromium
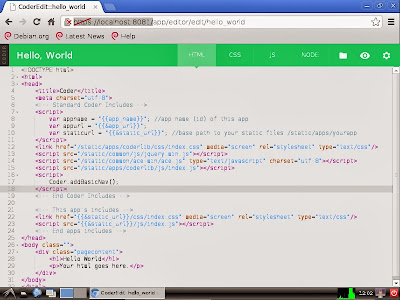
Raspberry Pi上でChromiumを起動して、URLに『https://localhost:8081/』と指定してください。Raspberry Pi自身からもで開発環境にアクセスすることができます!